You can use 16x Prompt to help you with feature development and refactoring when working with Next.js.
We will use emoji-todo as the sample project to demonstrate the use cases.
Video Demo
Here is a video demo of using 16x Prompt to add a created_at field to the todos in a Next.js app:
If you prefer to follow the step-by-step guide, continue reading below.
Feature Development
Make Changes Across Backend and Frontend
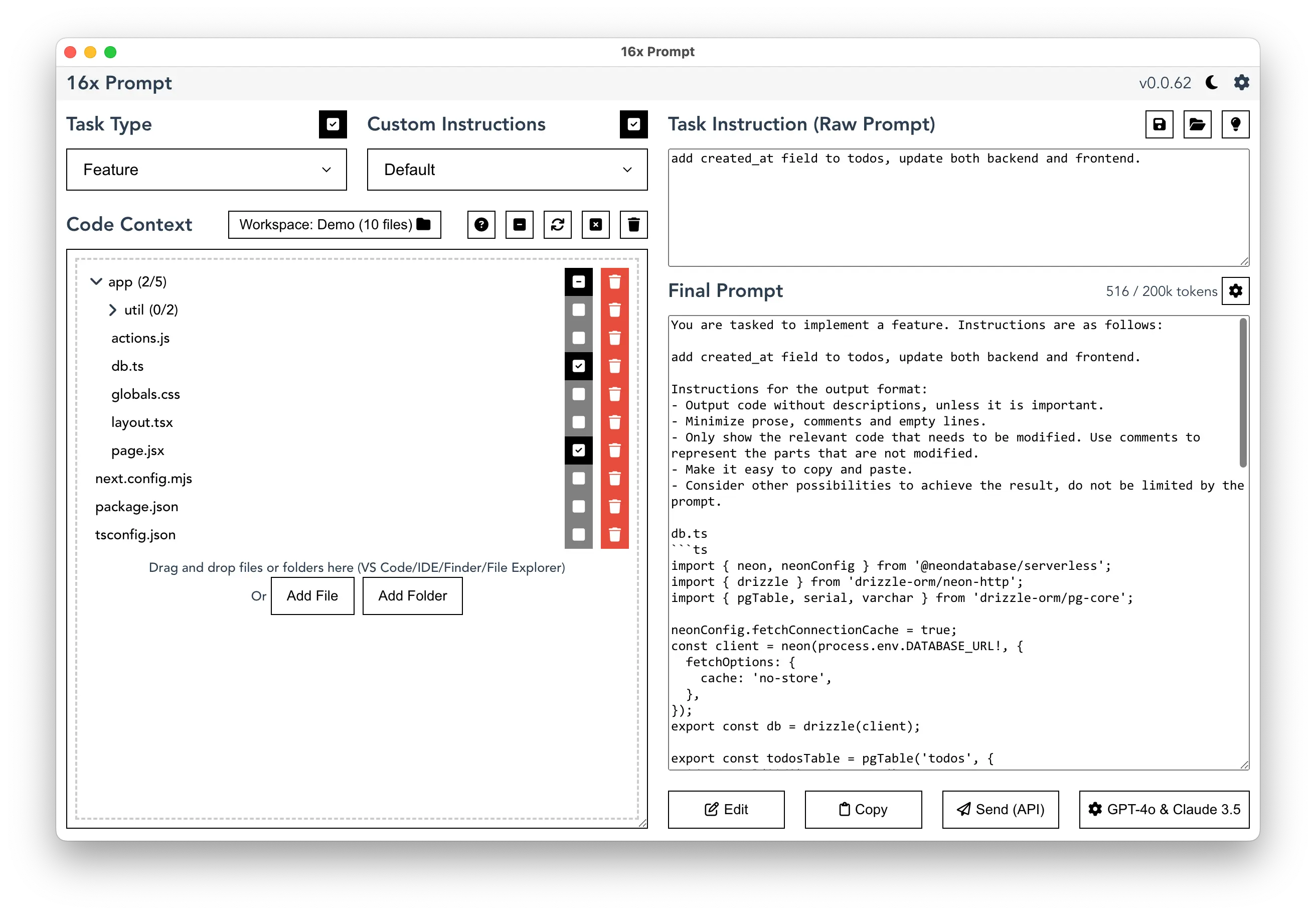
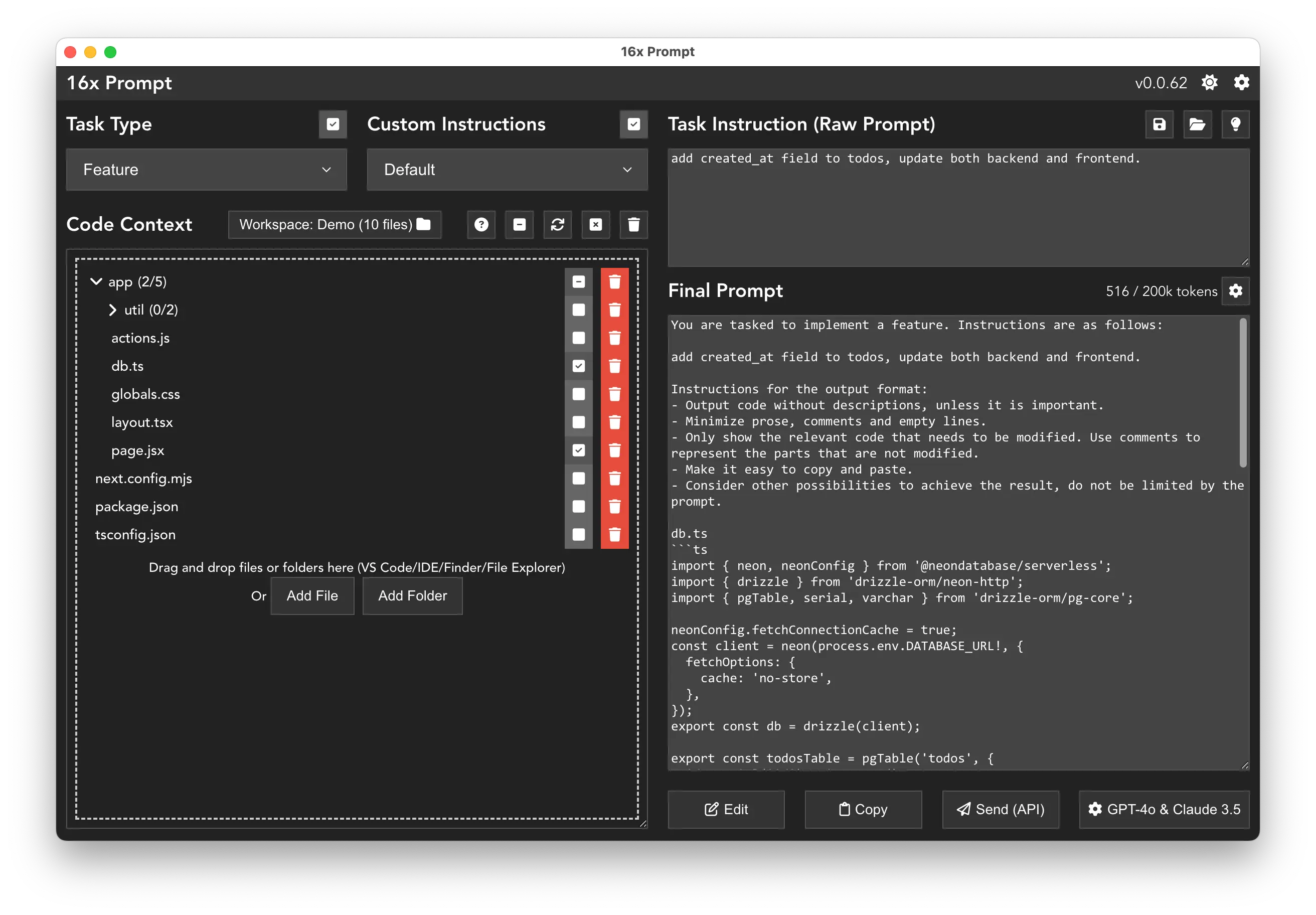
Step 1: Enter Task Instruction in the 16x Prompt app.
add created_at column to the table, type timestamp and default NOW().
display it on frontend as well.Step 2: Drag and drop source code files into the 16x Prompt app.
You should see the Final Prompt in 16x Prompt:
Step 3: Generate Next.js code using ChatGPT.
You can either copy paste the final prompt into the ChatGPT, or send it via API to get the Next.js code.
Here is the ChatGPT (ChatGPT Classic) Output:
ALTER TABLE todos ADD COLUMN created_at TIMESTAMP DEFAULT NOW();// ...import statements and neonConfig setup
export const todosTable = pgTable('todos', {
id: serial('id').primaryKey(),
text: varchar('text', { length: 10 }).default(''),
// Add created_at column representation
created_at: timestamp('created_at').default(sql`NOW()`),
});
// ...rest of the db.ts fileimport { db, todosTable } from './db';
import { submit } from './actions';
import { sql } from 'drizzle-orm';
export default async function Home({ searchParams }) {
const todos = await db
.select({
id: todosTable.id,
text: todosTable.text,
// Include created_at in the selection
created_at: todosTable.created_at,
})
.from(todosTable)
.limit(20)
.orderBy(searchParams.asc ? sql`${todosTable.id} ASC` : sql`${todosTable.id} DESC`);
return (
<main key={todos[0]?.id}>
<h1>
Emoji TODO{' '}
<a href="https://github.com/rauchg/emoji-todo" target="_blank">
source
</a>
</h1>
<ul>
{todos.map((todo) => (
// Display created_at with the text
<li key={todo.id}>
{todo.text} - {new Date(todo.created_at).toLocaleString()}
</li>
))}
</ul>
// ...form element
</main>
);
}After making these changes, you will have the created_at field added to the todos table and displayed in the frontend:
Reference Links:
- ChatGPT Share Link: Adding created_at to Todos
- Source Code: emoji-todo
Refactoring
Refactor regex usage
In this example, we refactor the regex usage in a Next.js app by consolidating all instances of regex into a single file for better organization and maintainability.
Step 1: Enter Task Instruction in the 16x Prompt app.
refactor the regexes in two files into one place.Step 2: Drag and drop source code files into the 16x Prompt app.
You should see the Final Prompt in 16x Prompt:
Step 3: Generate Next.js code using ChatGPT.
You can either copy paste the final prompt into the ChatGPT, or send it via API to get the Next.js code.
Here is the ChatGPT (ChatGPT Classic) Output:
regexes.js
export const emojiRegex = /^[\p{Emoji}]+$/u;actions.js
('use server');
import { db, todosTable } from './db';
import { redirect } from 'next/navigation';
import { emojiRegex } from './regexes';
export async function submit(form) {
const text = form.get('text') + '';
if (!emojiRegex.test(text)) return;
await db.insert(todosTable).values({ text });
redirect('/');
}page.jsx
import { db, todosTable } from './db';
import { submit } from './actions';
import { sql } from 'drizzle-orm';
import { emojiRegex } from './regexes';
export default async function Home({ searchParams }) {
const todos = await db
.select()
.from(todosTable)
.limit(20)
.orderBy(searchParams.asc ? sql`${todosTable.id} ASC` : sql`${todosTable.id} DESC`);
return (
<main key={todos[0]?.id}>
<h1>
Emoji TODO{' '}
<a href="https://github.com/rauchg/emoji-todo" target="_blank">
source
</a>
</h1>
<ul>
{todos.map((todo) => (
<li key={todo.id}>{todo.text}</li>
))}
</ul>
<form action={submit}>
<input
type="text"
placeholder="🫡 (only emojis allowed)"
pattern={emojiRegex.source}
name="text"
autoFocus
maxLength="10"
required
/>
<button>✉️</button>
</form>
</main>
);
}Reference Links:
- ChatGPT Share Link: Refactoring Regex Emojis
- Source Code: emoji-todo